
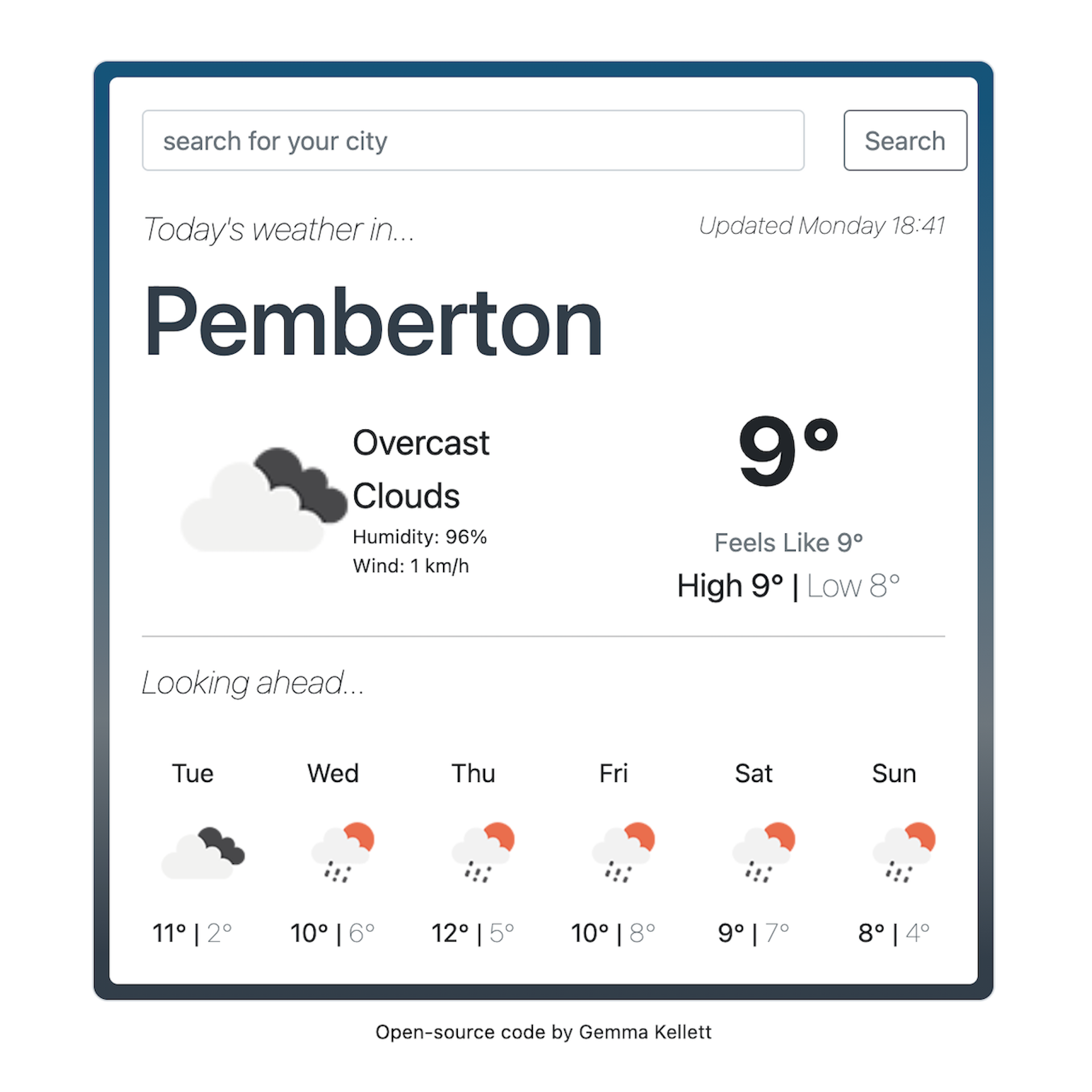
Weather App
Breif: Create a fully operational weather app (no fake data). The
project should include a search engine, API integration, wind
speed, weather description, and weather icons. The forecast is
optional. Host your project on Netlify and add a link to the
Github repository.
This app was my final project for the SheCodes Plus workshop, it
challenged my HTML and CSS skills by adding API integration and a
search engine. I went above what was asked and made my weather app
open with a geolocation, allowing you to see your local weather and
forecast. For this project we were also requred to build a wireframe
and were given complete freedom on the design, should we choose.
[open in Chrome]
Open-Source Code
Go to Weather App →
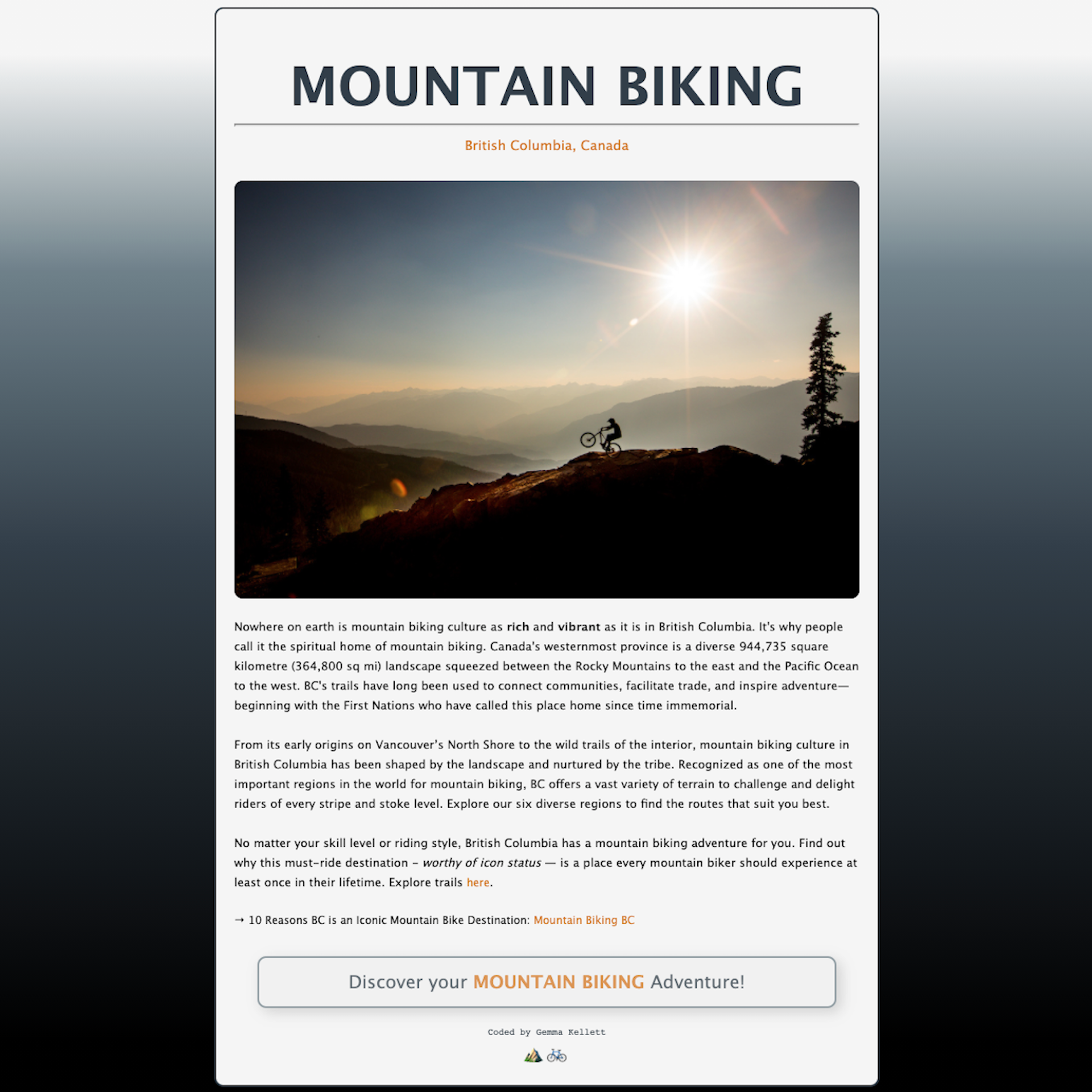
Mountain Biking Website
Breif: Create a landing page from scratch about something you’re
passionate about. Include the following HTML elements (h1, h2, p,
div, span, strong, em, br, hr, a, img, button), CSS properties
(margin, padding, font-size, font-weight, color, background (with
linear-gradient), line-height, box-shadow, border, transition) and
JS functionalities (let, if, else, alert, prompt, event).
This was my final project for the SheCodes Basics workshop, it
tested my basic HTML, CSS and JS abilities and allowed me to play
with colour and design.
Open-Source Code
Go to MTB Website →

Portfolio Website
Breif: Create a responsive portfolio webiste. The project should
include a hero header, footer, multiple HTML pages and SEO friendly.
Host your project on Netlify and add a link to the Github
repository.
This website is still very much a work in progress! It is the final
project for the SheCodes Responsive workshop. It has been really
exciting testing my skills and learning as I go. For this project we
were also required to build a wireframe and were able to build our
personal project design in Figma.
Open-Source Code